Swagger 是什麼呢?
是開源領域比較流行的 API 開發工具和規範,算是 OpenAPI 規範的領航者
可以參考 Swagger 官網
Grape with Swagger
使用 grape 開發 API 的另一個好處是可以自動生成 swagger 的API文件
所以只要 API 寫好了,API 文件就寫好了。
除此之外,還可以整合 swagger-ui 直接將 API 文件掛載在 rails 的 routes 下
Gemfile 內加入兩隻 gem
gem 'grape-swagger'
gem 'grape-swagger-rails'
在 API V0 最上層上編輯 app/api/api_v0/base.rb 來加入 swagger documention 的設定
module ApiV0
class Base < Grape::API
# ...
add_swagger_documentation(
mount_path: 'swagger_doc',
hide_format: true,
hide_documentation_path: true
)
#...
end
end
建立 grape swagger 的 initialize
touch config/initializers/grape_swagger_rails.rb
設定 swagger document 的路徑
GrapeSwaggerRails.options.url = "swagger_doc"
GrapeSwaggerRails.options.app_name = 'My App'
GrapeSwaggerRails.options.app_url = '/api/v0/'
實際運作原理很簡單,只是讓 grape 吐出 API 相關的 JSON,然後讓 swagger 這套 JS 做的 UI 去接來顯示而已
你可以查看 http://localhost:3000/api/v0/swagger_doc 來看到完整的 JSON
這裡把 app_url 設定為 /api/v0/,如果將來有多版本的問題,可能就不適合使用 grape-swagger-rails,更好的做法可能是自己套 swagger UI,依照不同版本作管理來顯示。
編輯 config/routes.rb 加入 swagger document 的路由
Rails.application.routes.draw do
# ...
mount GrapeSwaggerRails::Engine => '/apidoc'
# ...
end
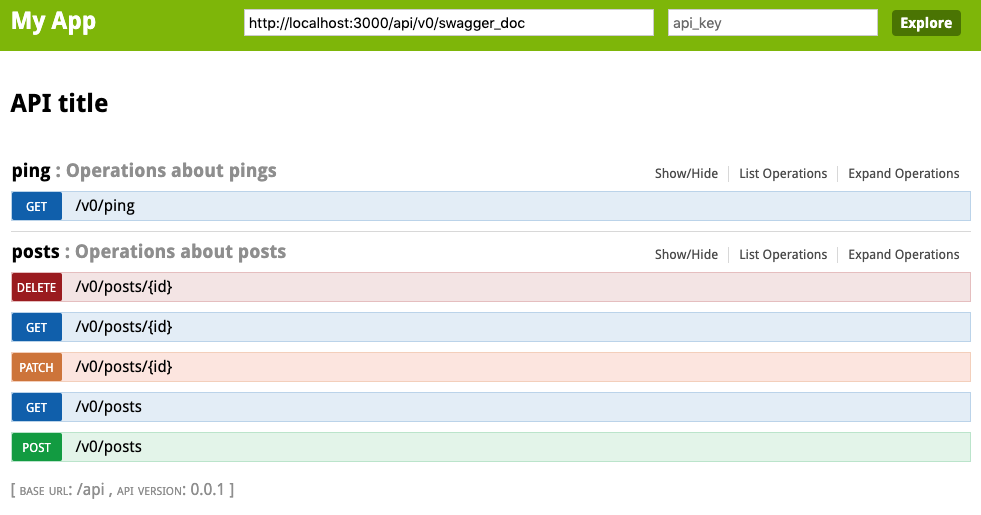
重新啟動 rails server,在網址列輸入 localhost:3000/apidoc 就可以看到由 swagger-ui 生成的 API 文件了。